2023年のWebデザイントレンド: これが今をリードするデザインの最前線

目次
2023年のWebデザイントレンド: これが今をリードするデザインの最前線
2023年のWebデザインの世界は、これまでとは一味違うトレンドが注目を集めています。色彩からアニメーション、レスポンシブデザイン、フォント選びに至るまで、多岐にわたるトピックがデザイナーたちの間で話題となっています。ここでは、この1年間で特に注目を集めたトピックを取り上げ、その背景や影響について掘り下げていきます。
新たに出現した色使いのトレンド: 2023年版の色彩の選び方
色彩はWebデザインにおいて重要な要素の一つです。2023年は、パステルカラーやニュアンスカラーが主流となりつつあります。これは、ユーザーが求める落ち着いた雰囲気や安心感を与えるためのデザイン手法として採用されています。特に、ヘルスケアやウェルネス関連のサイトではこの傾向が顕著に見られます。
動きのあるデザイン: アニメーションとインタラクションの最新事例
アニメーションやインタラクションは、2023年のWebデザインにおいても重要な要素となっています。特にスクロールに連動したアニメーションや、ホバーエフェクトを用いたインタラクティブなデザインが注目されています。これにより、ユーザーはサイトとのインタラクションをより深く楽しむことができます。
レスポンシブデザインの最新手法: よりスムーズなユーザー体験を実現するために
2023年、レスポンシブデザインはさらなる進化を遂げています。異なるデバイスや画面サイズに適応することはもはや基本であり、今ではユーザーの動作や好みに応じて最適化されるデザインが求められています。例えば、ユーザーの視線や動きに応じて変化するコンテンツや、スクロールの速度や方向に連動するインタラクションが注目されています。これにより、サイトはユーザーとのコミュニケーションツールとしての役割をより深化させています。
2023年のWebデザインで注目のフォントとタイポグラフィの進化
フォントとタイポグラフィは、Webデザインの中心的要素としてその重要性を増しています。2023年は、ヴィンテージスタイルの復活や、太字と細字のコンビネーション、そして変則的な文字配置が特徴的です。これにより、情報伝達の効果だけでなく、サイト自体のブランドイメージや印象を強化することが可能となっています。
UIデザインの変遷: 2023年の主要なトレンドを徹底解説
UIデザインはユーザーとのインタラクションの最前線です。2023年には、前年に引き続き新しいトレンドや技術の出現が続いており、それに伴いデザイナーは常に最新の動向を捉え、アップデートを続けています。
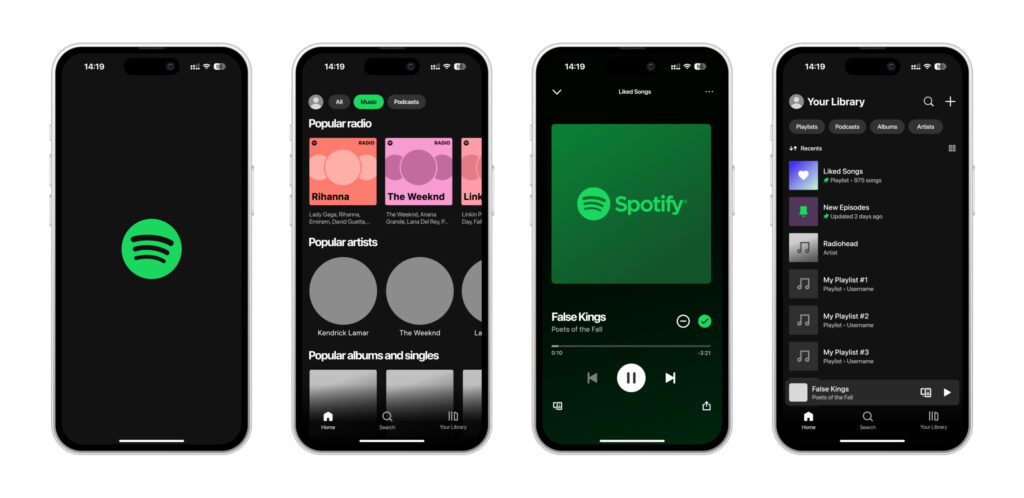
ダークモードの進化とその実装方法: 2023年のUIデザインでの取り入れ方
ダークモードは、近年のUIデザインで非常に注目されている要素の一つです。2023年では、ただ背景を黒にするだけでなく、配色やコントラストのバランス、またユーザーの環境や好みに応じて自動的に切り替わる機能が一般的となっています。これにより、ユーザーの目の疲れを軽減し、長時間の使用でも快適な体験を提供しています。
ボイスUIの台頭: 音声認識とUIデザインの新たな関係性
音声認識技術の進化に伴い、ボイスUIがさらに進化を遂げています。ユーザーはテキスト入力やタップ操作だけでなく、声の命令や質問によっても情報にアクセスすることが増えています。これに伴い、音声との相互作用を考慮したUIデザインや、音声応答の質を向上させるための工夫が求められています。
セキュリティとUIデザイン: ユーザーの信頼を得るためのデザイン手法
2023年、デジタルの世界ではセキュリティが最も重要な課題となっています。UIデザインも例外ではなく、ユーザーの信頼を得るための新しいデザイン手法が研究されています。例えば、二段階認証やバイオメトリクス認証の導入、透明なプライバシーポリシーの表示など、ユーザーに安心感を提供するためのUIの工夫が増えています。また、セキュリティ関連の情報や通知をわかりやすく提示するデザインも注目されています。
2023年のモバイルUI: 新たなユーザー体験を生むデザインテクニック
スマートフォンの普及とともに、モバイルUIの重要性はさらに高まっています。2023年のモバイルUIは、デバイスのサイズや機能を最大限に活用した新しい体験の提供を目指しています。例えば、エッジからのジェスチャー操作や、深度センサーを利用した3Dインタラクションなど、物理的なデバイスの特性を活かしたUIデザインが増加しています。また、オフライン時のユーザー体験や、低帯域環境でもスムーズに動作するデザインの最適化も重要なポイントとなっています。
UIとWebデザイン: 2023年、これが知っておくべきポイント
UIとWebデザインは密接に関連しており、2023年には両者の境界がさらに曖昧となっています。ユーザーエクスペリエンスの向上を目指し、両分野のベストプラクティスやテクニックが統合され、新しいデザインの方向性が生まれています。
マルチデバイス対応: 一貫性のあるデザインの重要性
今日のユーザーは、スマートフォン、タブレット、デスクトップ、スマートウォッチなど、様々なデバイスを使い分けて情報にアクセスしています。このような環境で、一貫性のあるユーザーエクスペリエンスを提供するためのデザインの統一性が求められています。ブランドカラー、フォント、レイアウトなど、異なるデバイス間でも共通のデザインガイドラインを適用することが重要です。
バーチャルリアルティ(VR)と拡張現実(AR)の影響
VRやAR技術の発展により、UIやWebデザインも新たな局面を迎えています。立体的なインタラクションや実世界との融合を考慮したデザインが増えており、ユーザーはこれまでにない没入感のあるエクスペリエンスを楽しむことができます。この新しいテクノロジーを取り入れる際のデザインのポイントや考慮事項についても深く探求されています。
アクセシビリティを考慮したデザイン: すべてのユーザーのためのUI & Webデザイン
2023年、アクセシビリティに対する認識とその重要性がさらに高まっています。デザイナーは色盲や視覚障害を持つユーザー、高齢者や技術に不慣れなユーザーを考慮したデザインを追求しています。コントラストの高い色の使用、大きなフォント、キーボード操作のサポートなど、多様なユーザーニーズに対応するための方法が実践されています。また、Webアクセシビリティのガイドラインに従ったデザインも一般的となっており、サイトのユーザビリティ向上に貢献しています。
アニメーションとマイクロインタラクション: ユーザーエンゲージメントを高めるための技
アニメーションやマイクロインタラクションは、ユーザーとのコミュニケーションを強化する重要なツールとして注目されています。ボタンのクリック反応やスクロールアニメーション、フィードバックエフェクトなど、ユーザーのアクションに対する即時の反応は、サイトやアプリの使いやすさや楽しさを向上させます。2023年のトレンドとしては、より滑らかで自然なアニメーションや、ユーザーの感情を引き出すマイクロインタラクションが注目されています。