Astroを使った最適化でPageSpeed Insightsスコア100点を達成する方法

目次
画像圧縮の重要性と効果的な手法について
Webサイトのパフォーマンスを向上させるためには、画像圧縮が非常に重要です。
画像はWebページの読み込み速度に大きな影響を与える要素の一つであり、適切に圧縮することでファイルサイズを大幅に減少させることができます。
画像圧縮の基本原理としては、不要なデータを削除し、画質を保ちながらファイルサイズを小さくすることが挙げられます。
効果的な手法としては、ロスレス圧縮とロッシー圧縮の2種類があります。
ロスレス圧縮は画像の品質を保ちつつファイルサイズを減少させ、ロッシー圧縮は多少の品質低下を許容して大幅なサイズ削減を実現します。
特にWebサイトでは、ユーザーの体験を損なわない範囲でロッシー圧縮を使用することが一般的です。
さらに、画像圧縮ツールを使用することで、効率的に画像を圧縮することが可能です。
代表的なツールには、TinyPNGやImageOptimなどがあります。
これらのツールは、自動で最適な圧縮設定を選択し、短時間で大量の画像を処理できるため非常に便利です。
画像圧縮の基本原理と種類について
画像圧縮の基本原理は、データの冗長性を取り除くことにあります。
圧縮にはロスレス圧縮とロッシー圧縮の2種類があります。
ロスレス圧縮は、データの完全性を保ちながらファイルサイズを削減する方法で、ZIPファイルの圧縮と似ています。
一方、ロッシー圧縮は、視覚的に重要でない情報を削除し、ファイルサイズを大幅に縮小する方法です。
JPEG形式の画像はロッシー圧縮の一例で、適切なバランスを保つことで高い圧縮率を実現します。
最も効果的な画像圧縮ツールとその使用方法
画像圧縮ツールは、手動での圧縮作業を効率化し、最適な結果を得るために使用されます。
代表的なツールには、TinyPNG、ImageOptim、Kraken.ioなどがあります。
これらのツールは、ドラッグ&ドロップで簡単に画像を圧縮でき、自動で最適な圧縮設定を適用してくれます。
使用方法は非常に簡単で、対象の画像をアップロードするだけでツールが自動的に最適な圧縮を行い、ダウンロード可能な状態にしてくれます。
画像圧縮によるWebパフォーマンス向上の具体例
画像圧縮を適用することで、Webページの読み込み速度が劇的に向上します。
例えば、未圧縮の画像を多数使用しているサイトでは、ページの読み込みに数秒かかることがありますが、圧縮画像を使用することで、読み込み時間を半分以下に短縮することができます。
これにより、ユーザーの離脱率が低下し、サイトの利用率が向上することが期待されます。
画像圧縮の品質とファイルサイズのバランスを取る方法
画像圧縮においては、画質とファイルサイズのバランスを取ることが重要です。
高圧縮率を追求すると画質が低下する可能性があるため、ユーザー体験を損なわない範囲で適切な圧縮率を設定することが求められます。
ツールを使用する際には、圧縮後の画像をプレビューし、品質を確認することが推奨されます。
また、異なる圧縮設定を試して、最適なバランスを見つけることも有効です。
自動化された画像圧縮ワークフローの構築方法
大規模なサイト運営では、画像圧縮の作業を自動化することが効率的です。
CI/CDパイプラインに画像圧縮ツールを組み込み、デプロイ時に自動で画像を圧縮する仕組みを構築することで、手動作業の手間を削減できます。
例えば、GitHub ActionsやGitLab CIを使用して、リポジトリに画像が追加された際に自動で圧縮を行うワークフローを設定することが可能です。
適切な画像フォーマットの選択と出し分けの方法
Webサイトにおける画像フォーマットの選択は、パフォーマンスに大きな影響を与えます。
適切なフォーマットを使用することで、画像の品質を保ちながらファイルサイズを小さく抑えることができます。
JPEG、PNG、WebPなどのフォーマットが一般的に使用されており、それぞれの特徴を理解して使い分けることが重要です。
JPEGは写真のような多色の画像に適しており、高い圧縮率を持ちます。
PNGは透明度が必要な画像に適しており、ロスレス圧縮が可能です。
WebPは、JPEGとPNGの利点を兼ね備えた新しいフォーマットで、高い圧縮率と優れた画質を提供します。
JPEG、PNG、WebPの違いと使用シーンの解説
JPEG、PNG、WebPはそれぞれ異なる特性を持っており、適切な使用シーンが異なります。
JPEGは高圧縮率が特徴で、写真のような多色画像に適しています。
PNGは、透明度をサポートし、ロスレス圧縮が可能なため、アイコンやロゴなどに適しています。
WebPは、JPEGとPNGの長所を併せ持ち、優れた圧縮率と画質を提供するため、汎用的な用途に適しています。
これらのフォーマットを適切に使い分けることで、Webサイトのパフォーマンスを向上させることができます。
最適な画像フォーマットの選択基準とその理由
最適な画像フォーマットを選択する際の基準は、画像の種類、使用目的、圧縮率、および透明度の必要性です。
写真や多色の画像にはJPEGが適しており、高い圧縮率を提供します。
アイコンやロゴなど、透明度が必要な画像にはPNGが適しています。
WebPは、圧縮率と画質のバランスが良く、幅広い用途に使用できるため、総合的に優れた選択肢です。
これらの基準を考慮してフォーマットを選択することで、効率的な画像管理が可能になります。
画像フォーマットの自動変換と出し分けの実装方法
画像フォーマットの自動変換と出し分けを行うことで、ユーザー環境に応じた最適な画像を提供することができます。
例えば、サーバーサイドで画像をアップロードする際に、自動でWebP形式に変換し、ブラウザがWebPをサポートしている場合にはWebP画像を提供するように設定することが可能です。
これにより、最新のブラウザでは高効率なWebP画像が表示され、互換性のある古いブラウザではJPEGやPNGが提供されます。
レスポンシブ画像のためのsrcset属性の活用法
レスポンシブ画像を実現するためには、srcset属性を活用することが重要です。
srcset属性を使用することで、異なる解像度の画像を指定し、ユーザーのデバイスに最適な画像を提供することができます。
これにより、高解像度ディスプレイでも画像が鮮明に表示され、低解像度のデバイスでは無駄なデータの転送を避けることができます。
正しいsrcset属性の設定方法を理解し、実際に適用することで、より優れたユーザー体験を提供することが可能です。
実際のプロジェクトでの画像フォーマット出し分けの事例
実際のプロジェクトにおいて、画像フォーマットの出し分けを適用した事例を紹介します。
ある企業では、Webサイトのパフォーマンスを向上させるために、全ての画像をWebP形式に変換しました。
その結果、ページの読み込み速度が大幅に改善し、ユーザーエンゲージメントが向上しました。
また、ブラウザの互換性を考慮して、PNG形式のバックアップも提供し、全てのユーザーに最適な画像体験を提供しています。
Cumulative Layout Shift(CLS)の改善方法とその重要性
Cumulative Layout Shift(CLS)は、Webページの読み込み中に要素が予期せず移動する現象を指します。
この現象は、ユーザー体験を大きく損なう原因となるため、CLSを最小限に抑えることが重要です。
CLSの改善には、フォントの遅延読み込みを防ぐ、画像や広告のサイズを事前に指定する、コンテンツのレイアウトを固定するなどの手法があります。
これらの対策を講じることで、ユーザーがページをスムーズに閲覧できるようになり、離脱率の低減やエンゲージメントの向上が期待されます。
CLSとは何か?その定義と影響について
CLS(Cumulative Layout Shift)は、Webページの読み込み中に要素が突然移動することによって発生する視覚的な不安定性を指します。
この不安定性はユーザーにとって非常に不快であり、特にクリック操作中に要素が移動すると誤操作が発生する可能性があります。
CLSのスコアは、視覚的な安定性を測定する指標であり、GoogleのPageSpeed InsightsやLighthouseなどのツールで評価されます。
CLSを引き起こす主な原因とその特定方法
CLSを引き起こす主な原因には、画像や広告のサイズが事前に指定されていないこと、フォントの遅延読み込み、動的コンテンツの挿入などがあります。
これらの原因を特定するためには、デベロッパーツールを使用してページの読み込み過程をモニタリングし、要素の移動が発生するタイミングと原因を分析することが重要です。
具体的なツールとしては、ChromeのデベロッパーツールやLighthouseが有用です。
CLSを改善するための具体的なテクニック
CLSを改善するためには、いくつかの具体的なテクニックがあります。
まず、画像や広告のサイズを事前に指定することが重要です。
これにより、ブラウザが読み込み時にレイアウトスペースを確保し、要素の移動を防ぐことができます。
次に、フォントの遅延読み込みを防ぐために、フォントのプリロードを設定することが有効です。
また、動的に挿入されるコンテンツに対しても、予めレイアウトスペースを確保することで、視覚的な不安定性を防ぐことができます。
最適なフォントと画像サイズの指定方法
最適なフォントと画像サイズの指定方法としては、CSSを用いて具体的なサイズを指定することが有効です。
例えば、画像に対してはwidthとheight属性を明示的に設定し、フォントに対してはfont-displayプロパティを使用してフォントの表示方法を制御します。
これにより、ブラウザがフォントや画像の読み込み時に適切なスペースを確保し、CLSを防ぐことができます。
CLS改善の成功事例とその効果
CLS改善の成功事例として、あるEコマースサイトでは、全ての画像と広告のサイズを事前に指定し、フォントのプリロードを導入しました。
その結果、CLSスコアが大幅に改善され、ユーザーのクリック精度が向上し、誤操作によるカート離脱率が低下しました。
さらに、ページの視覚的な安定性が向上したことで、ユーザーエンゲージメントが向上し、コンバージョン率の増加にも繋がりました。
遅延読み込みのメリットと具体的な実装方法
遅延読み込み(Lazy Loading)は、Webページの初期読み込み時に全ての画像や動画を読み込まず、ユーザーがスクロールして表示されるタイミングで読み込む技術です。
これにより、初期読み込み時間を短縮し、ユーザー体験を向上させることができます。
遅延読み込みは、特に画像や動画が多いページで効果を発揮し、ネットワークの負荷を軽減することができます。
実装方法としては、HTMLのimgタグにloading=”lazy”属性を追加する方法が一般的です。
また、JavaScriptを使用してカスタマイズされた遅延読み込みを実現することも可能です。
遅延読み込みとは?その基本概念と利点
遅延読み込みは、Webページのパフォーマンスを向上させるための技術で、初期読み込み時に全てのリソースを読み込まず、ユーザーのスクロールに応じて必要なリソースを動的に読み込む方法です。
この技術により、初期読み込みの速度が向上し、ページの表示が迅速になります。
利点としては、初期読み込み時間の短縮、データ転送量の削減、ユーザー体験の向上が挙げられます。
画像と動画の遅延読み込みの具体的な実装方法
画像と動画の遅延読み込みは、HTMLのimgタグやvideoタグにloading=”lazy”属性を追加することで簡単に実装できます。
この属性を使用することで、ユーザーが画像や動画を表示するまで読み込みを遅延させることができます。
また、JavaScriptライブラリを使用して、より高度な遅延読み込みを実現することも可能です。
例えば、Intersection Observer APIを使用して、画面に表示されるタイミングで画像や動画を読み込むことができます。
JavaScriptライブラリを使った遅延読み込みの設定方法
JavaScriptライブラリを使用して遅延読み込みを設定することで、より柔軟で効率的な遅延読み込みを実現できます。
代表的なライブラリには、LazyLoad.jsやlozad.jsがあります。
これらのライブラリを使用することで、画像や動画だけでなく、iframeや背景画像なども遅延読み込みの対象にすることができます。
設定方法は、ライブラリをインストールし、対象の要素に特定のクラスやデータ属性を追加するだけで簡単に導入できます。
遅延読み込みによるパフォーマンス向上の実証結果
遅延読み込みを導入した結果、Webサイトのパフォーマンスが大幅に向上した事例が数多く報告されています。
例えば、あるニュースサイトでは、遅延読み込みを実装することで、ページの初期読み込み時間が30%短縮され、ユーザーの滞在時間が増加しました。
また、モバイルユーザーにとっても読み込み時間が短縮され、データ使用量が削減されたことで、全体的なユーザー体験が向上しました。
遅延読み込み導入の際の注意点とベストプラクティス
遅延読み込みを導入する際には、いくつかの注意点があります。
まず、遅延読み込みが適用されないブラウザやデバイスに対しては、フォールバックの仕組みを用意することが重要です。
また、SEOに影響を与える可能性があるため、検索エンジンがインデックスする重要なコンテンツには適用しないように注意が必要です。
ベストプラクティスとしては、遅延読み込みを適用する画像や動画の選定、適切なライブラリの使用、フォールバックの設定を行うことが挙げられます。
Astroを使った静的サイトのWebパフォーマンス最適化
Astroは、静的サイト生成に特化したフレームワークで、Webパフォーマンスの最適化に非常に効果的です。
Astroを使用することで、サーバーレンダリングやクライアントサイドのJavaScriptを最小限に抑え、ページの読み込み速度を劇的に向上させることができます。
特に、画像の圧縮や出し分け、CLSの改善、遅延読み込みなどのパフォーマンス最適化の手法を簡単に導入できるため、開発者にとって強力なツールとなります。
また、Astroはプラグインエコシステムが充実しており、様々な最適化ツールやライブラリと組み合わせて使用することが可能です。
Astroとは?その基本概念と特徴
Astroは、静的サイトの生成に特化した最新のフレームワークで、モダンなWeb開発のニーズに対応しています。
Astroの基本概念は、コンテンツを最小限のJavaScriptでレンダリングし、クライアントサイドの負荷を軽減することです。
これにより、ページの読み込み速度が大幅に向上し、ユーザー体験が改善されます。
また、Astroは、ReactやVueなどの人気フレームワークと互換性があり、既存のコンポーネントを再利用することができます。
Astroを使うメリットと導入方法
Astroを使用する主なメリットは、優れたパフォーマンスと開発効率の向上です。
Astroは、静的なコンテンツを効率的に生成し、サーバーレンダリングを最適化するため、ページの読み込み速度が非常に速くなります。
また、使い慣れたフレームワークとの互換性があり、既存のプロジェクトに簡単に統合することができます。
導入方法は、公式サイトからAstro CLIをインストールし、プロジェクトを作成するだけで簡単に始められます。
Astroでの画像圧縮と出し分けの実装例
Astroでは、画像の圧縮と出し分けを簡単に実装することができます。
例えば、Astroのビルドプロセスにおいて、画像圧縮ツールを使用して自動的に画像を圧縮し、WebP形式への変換を行うことができます。
さらに、srcset属性を使用して、異なる解像度の画像を提供し、ユーザーのデバイスに最適な画像を表示することが可能です。
これにより、画像の読み込み速度が向上し、ページ全体のパフォーマンスが改善されます。
Astroを使ったCLSの改善とその効果
Astroを使用することで、CLSの改善も容易に行えます。
例えば、画像や広告のサイズを事前に指定する設定をテンプレートに組み込むことで、レイアウトの安定性を確保することができます。
また、フォントのプリロードを設定し、フォントの遅延読み込みを防ぐことで、CLSを最小限に抑えることが可能です。
これにより、ユーザーがページをスムーズに閲覧できるようになり、エンゲージメントが向上します。
Astroによる遅延読み込みの実装とパフォーマンス評価
Astroでは、遅延読み込みの実装も簡単です。
例えば、画像や動画の遅延読み込みを設定するためのプラグインを使用することで、ページの初期読み込み速度を向上させることができます。
実際のパフォーマンス評価においても、遅延読み込みを導入したサイトでは、読み込み時間が大幅に短縮され、ユーザー体験が向上することが確認されています。
Astroの柔軟な設定と豊富なプラグインエコシステムを活用することで、最適なパフォーマンスを実現することができます。
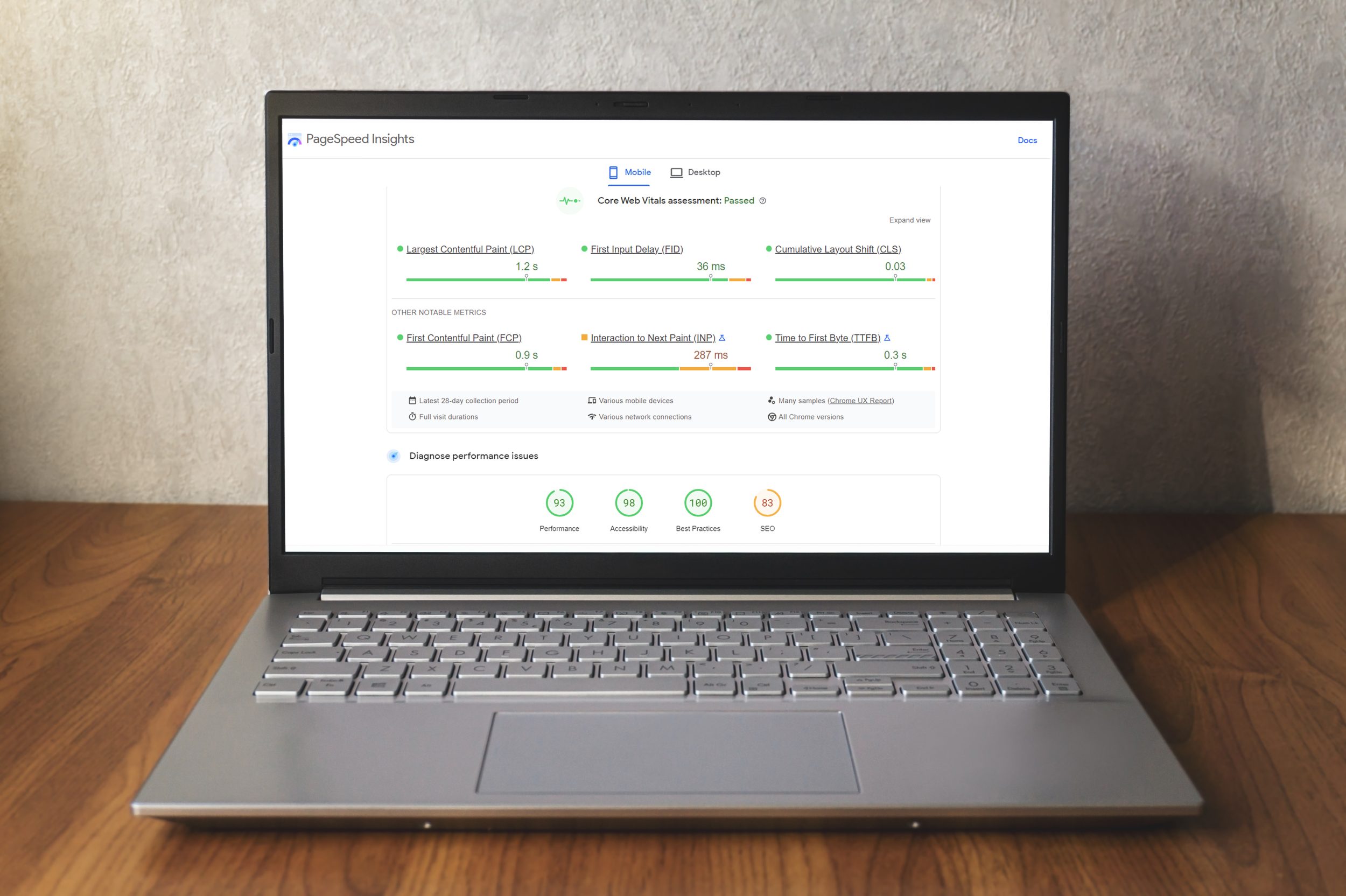
PageSpeed Insightsで100点を取るための具体的な対策
PageSpeed Insightsは、Googleが提供するWebサイトのパフォーマンス評価ツールで、スコアが高いほどユーザー体験が優れていることを示します。
100点を取るためには、いくつかの具体的な対策が必要です。
まず、画像の最適化は基本中の基本であり、圧縮や適切なフォーマットの選択、遅延読み込みの導入が重要です。
また、CLSの改善も欠かせない要素であり、レイアウトの安定性を確保することが求められます。
さらに、JavaScriptやCSSの最適化、不要なリソースの削除、サーバーのレスポンスタイムの短縮などもスコア向上に寄与します。
PageSpeed Insightsのスコアリング基準とその理解
PageSpeed Insightsのスコアリング基準は、Webページのパフォーマンスを評価するための指標であり、Lighthouseのデータを基に算出されます。
スコアは0から100の範囲で評価され、100点に近いほど優れたパフォーマンスを示します。
評価項目には、ファーストコンテンツフルペイント(FCP)、ラージストコンテンツフルペイント(LCP)、カーミュレーティブレイアウトシフト(CLS)などが含まれます。
これらの指標を理解し、改善することでスコアを向上させることが可能です。
画像最適化によるPageSpeed Insightsスコア向上の方法
画像最適化は、PageSpeed Insightsのスコアを向上させるための重要な要素です。
具体的には、画像の圧縮、適切なフォーマットの選択、遅延読み込みの導入が推奨されます。
圧縮ツールを使用して画像ファイルのサイズを削減し、WebPなどの高効率なフォーマットに変換することで、読み込み速度を大幅に改善できます。
また、画像の遅延読み込みを設定することで、初期読み込み時間を短縮し、全体的なパフォーマンスを向上させることが可能です。
CLS改善によるPageSpeed Insightsスコアへの影響
CLSの改善は、PageSpeed Insightsのスコアに大きな影響を与えます。
CLSスコアが高いと、視覚的な不安定性が発生し、ユーザー体験が損なわれるため、スコアが低下します。
CLSを改善するためには、画像や広告のサイズを事前に指定し、フォントのプリロードを設定することが重要です。
これにより、レイアウトの安定性を確保し、ユーザーがページをスムーズに閲覧できるようになります。
遅延読み込み導入によるPageSpeed Insightsスコアの変化
遅延読み込みの導入は、PageSpeed Insightsのスコアにポジティブな影響を与えます。
初期読み込み時に全ての画像や動画を読み込まないため、ファーストコンテンツフルペイント(FCP)やラージストコンテンツフルペイント(LCP)などの指標が改善されます。
これにより、ページの読み込み速度が向上し、ユーザー体験が改善されます。
また、ネットワークの負荷が軽減されるため、サーバーレスポンスタイムも短縮され、総合的なスコア向上に寄与します。
Astroを使った最適化でPageSpeed Insightsスコア100点を達成する方法
Astroを使用することで、PageSpeed Insightsで100点を達成することが可能です。
Astroは静的サイト生成に特化しており、最適化が容易に行えるため、パフォーマンスが非常に優れています。
具体的な対策としては、画像の圧縮と出し分け、CLSの改善、遅延読み込みの導入、JavaScriptやCSSの最適化などが挙げられます。
これらの対策を組み合わせて実施することで、PageSpeed Insightsのスコアを最大化し、100点を達成することができます。